Responsive CSS Circles With Text in 2022 Css, Tutorial, Text

Moving circles with text (example inside) CSSTricks CSSTricks
Circular Text with CSS. Have you ever wanted to lay out some… | by Jhey Tompkins | Medium Write Sign up Sign in Have you ever wanted to lay out some text in a circle but it felt like a lot.

CSS Tricks Wrapping Text inside a circle [Pure CSS] YouTube
› CSS › How to Create Circles with CSS How to Create Circles with CSS There are many techniques used to create a circle. In our snippet, we'll demonstrate some examples with the CSS border-radius property, as well as with the HTML

How create circle in HTML and CSS YouTube
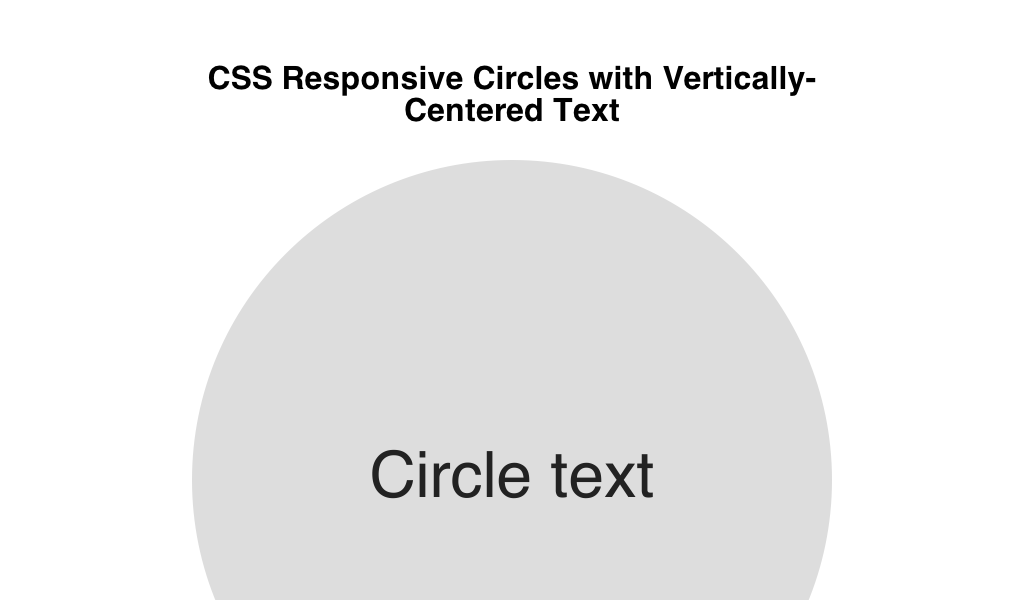
19 Answers Sorted by: 428 Setting a line-height the same value as the height of the div will show one line of text vertically centered. In this example the height and line-height are 500px. Example JSFiddle

How to Make Circular Text with HTML & CSS RajacharlesSRD YouTube
1
CSS Responsive Circles with Vertically-Centered Text
2 3
Using CSS to Set Text Inside a Circle Webmasters Gallery
How To Create Circles Step 1) Add HTML: Example Step 2) Add CSS: To create a circle, use the border-radius property and set the value to 50%. Then combine the height and width properties with a matching value: Example .dot { height: 25px;

Circle Text Animation using CSS & Splitting.js CSS Text Effects
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Responsive CSS Circles With Text in 2022 Css, Tutorial, Text
w3-round w3-round-large w3-round-xlarge w3-round-xxlarge The w3-round-size classes add rounded corners to any HTML element: Example

CSS Tutorial How to Create a CSS Circle With Text HTML CSS webdeveloper coding
I manually added very small percentage increments and found that 70.3% looks the smoothest. Notice the edge on the right is much smoother than the edge on the left. Now we have our base circle in place. Add these additional style rules to .text. .text { color: white; position: relative; margin: 0; }

Using CSS to Set Text Inside a Circle CSSTricks CSSTricks
You want to set some text inside the shape of a circle with HTML and CSS? That's crazy talk, right? Not really! Thanks to shape-outside and some pure CSS trickery it is possible to do exactly that. However, this can be a fiddly layout option.

html css circle with icon inside it Stack Overflow
Responsive circles with text inside HTML HTML xxxxxxxxxx 32 1
only one line

How to type text in a circle in cs6 weselegant
To create a responsive circle with text: Start with 2 containers -

Circular Text Effect HTML, CSS & JS YouTube
Wrapping text inside a circular shape # css # html # webdev Yes, we are going to make a text wrap perfectly inside a circular shape. No JS, no SVG, no external plugin. Only few lines of CSS and a basic HTML structure. Let's go! Explanation

Find how to create Cirlce Using CSS and HTML
Do you want to learn how to make one circle inside of another using CSS? This question has been asked and answered on Stack Overflow, the largest online community for programmers. You can find the best solution, along with explanations and examples, by clicking on this link. Join the discussion and share your own insights on how to create nested circles with CSS.

Using CSS to Set Text Inside a Circle Web Source Lab
For circles, this is the closest side in any dimension. Uses the length from the center of the shape to the farthest side of the reference box. For circles, this is the closest side in any dimension. Moves the center of the circle. May be a

How to Make a Circle in HTML and CSS CSS Tutorial YouTube
Circles. It's almost as easy to create a circle. To create a circle we can set the border-radius on the element. This will create curved corners on the element. If we set it to 50% it will create a circle. If you set a different width and height we will get an oval instead.

Animated SVG text around a circle using HTML, CSS & Adobe Illustrator YouTube
6 Answers Sorted by: 137 Horizontal centering is easy: text-align: center;. Vertical centering of text inside an element can be done by setting line-height equal to the container height, but this has subtle differences between browsers. On small elements, like a notification badge, these are more pronounced.