Form Styling with HTML/CSS3 FormGet

Form Styling with HTML/CSS3 FormGet
0:03. 0:34. BOCA RATON — Beyond its arches lie books and even a wedding venue. But the Spanish River Library now also will be home to a new exhibit derived from an ancient form of art. "The.

a book about style and form patter
This isn't just any peach - it's the trendsetter shade that artists, designers, and style enthusiasts eagerly await. Each year, Pantone picks a hue that captures the essence of our times, inspiring creativity and bringing a fresh vibe to our world. It's more than a colour; it's a mood, an attitude, and the perfect muse for your next project.

CSS Styling Forms
To activate form styling, you'll need to enable modern markup from your WPForms settings page. For this, go to WPForms » Settings and select the General tab.. Next, scroll to the General section and ensure the Include Form Styling option is set to Base and form theme styling.. After that, check the Use Modern Markup checkbox to enable it.. Be sure to save your changes after enabling this.

Form Styling with HTML/CSS3 FormGet
The Form and Style Review is an official step in the doctoral capstone approval process. After the committee approves the completed doctoral capstone study, the URR will release it for review by the Form and Style editors. The editors read through a large portion of the study for formatting and style, offering suggestions for revision to.

PPT Literary Analysis PowerPoint Presentation, free download ID5120854
95+ CSS Forms. June 11, 2023. In the ever-evolving landscape of web design, creating captivating and user-friendly forms is a crucial aspect of delivering a seamless user experience. To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML.

Technical Writing Basics a Guide to Style and Form2nd ed. [Book
CSS Form Styling. In this tutorial, we will look at how to style a form using CSS. We will learn how to style the form elements like input, textarea, select, radio, checkbox, button, etc. Before we proceed further, here is an example that shows the difference that CSS brings to a form. In the above image, you can see that the form on the right.

HCC Student Writing Style and Form Guide
Basic css form style method for single-line input fields. Single-line fields are the most common input fields used in forms. Usually, single-line text input is a simple box with a border, yet it depends on the browser you use. So this is an example of the HTML markup for a single-line field with a placeholder for attractive CSS form styling:

HTML Tutorial Styling a form with CSS YouTube
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Overview. Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

PPT Style Analysis PowerPoint Presentation, free download ID1966533
To ensure your form controls are readable, change the font size with CSS: Increase the font-size and line-height to improve readability. .form-element {. font-size: 1.3rem; line-height: 1.2; } Note: For font-size use relative units such as em (relative to the base size of the element's parent) or rem (relative to the base size of the document.

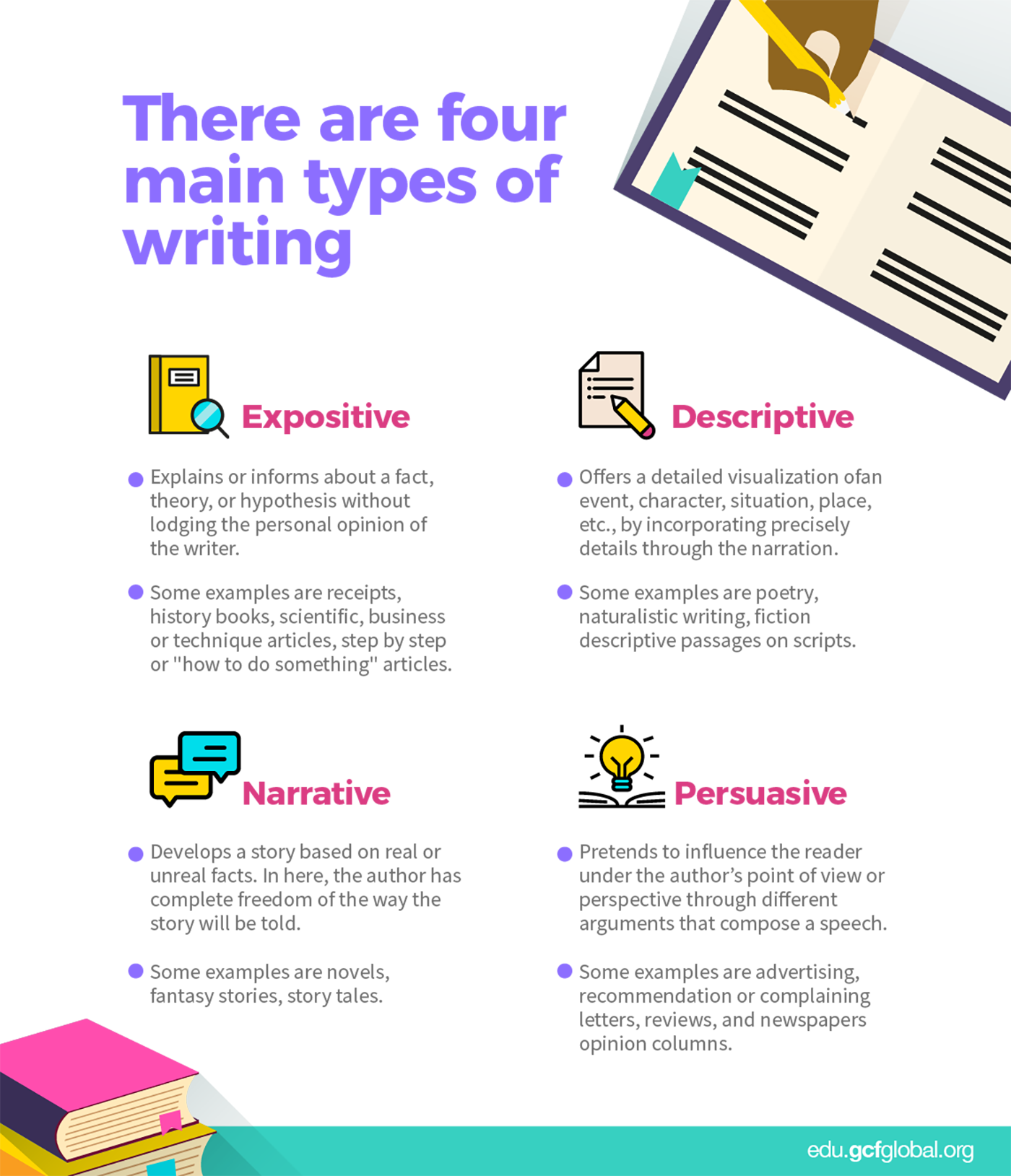
Types of Writing Resources for Writers Research Guides at NorQuest
To change the background color of only certain form elements, just add "textarea" and select the style. For example: input, textarea, select {. background-color : #9cf; color : #000; } Be sure to change the text color if you make your background color dark. Contrasting colors help make the form elements more legible.

Types of Writing Styles KyleeexTorres
Over 200k developers use LogRocket to create better digital experiences. In our example above, the contrast is created mainly through the use of headings and spacing. Put another way: contrast is when the pattern is broken. So spacing, size, weight — really, anything — can create contrast.

Simple HTML form design examples with code (CSS and JavaScript
Advanced form styling. In this article, we will see what can be done with CSS to style the types of form control that are more difficult to style — the "bad" and "ugly" categories. As we saw in the previous article, text fields and buttons are perfectly easy to style; now we will dig into styling the more problematic bits.

Style and form in English Literature.
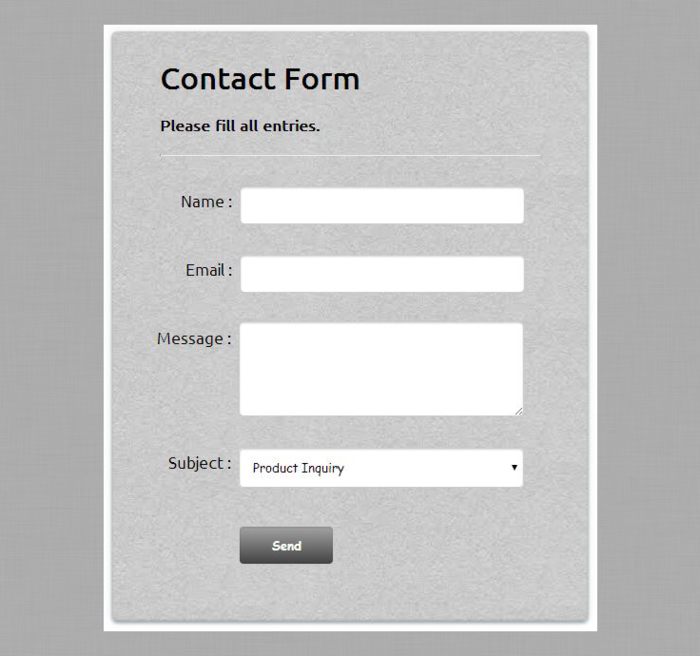
A specific styling example. Let's look at a concrete example of how to style an HTML form. We will build a fancy-looking "postcard" contact form; see here for the finished version. If you want to follow along with this example, make a local copy of our postcard-start.html file, and follow the below instructions.

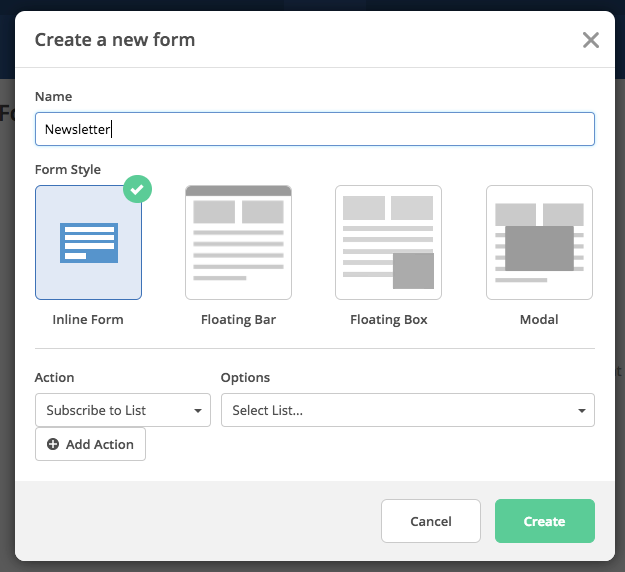
How to create a form ActiveCampaign Help Center
The form element selector creates the styles for the overall form container and then defines a CSS Grid consisting of two columns of equal size with grid-template-columns: 1fr 1fr;. Then, the gap: 2rem provides 2rem spacing between each row and column in the grid.

Great HTML and CSS Forms You Can Use (49 Templates)
Conventional style advice generally includes tips to look taller (dress all in one colour), make your legs look longer (wear trousers or skirts on the highest point of your waist) and make your.

PPT General Education Aesthetic Perspective Analyzing Style and Form
We'll demonstrate how to style forms with CSS in six steps: Setting box-sizing. CSS selectors for input elements. Basic styling methods for text input fields. Styling other input types. UI pseudo-classes. Noncustomizable inputs. Before we dive in, it's important to understand that there is no specific style for forms.